TutorialGem

Web pages can be hard to navigate for elder people or newcomers.
A possible solution for making the user more comfortable is applying UI design principles and refactor
the whole platform. For those who do not want to start such a big renovation project, I developed TutorialGem, a
JavaScript library for animating the core elements of a web page into a responsive tutorial.
The target of this library is the user programmer who needs a ``plug and play'' tool.
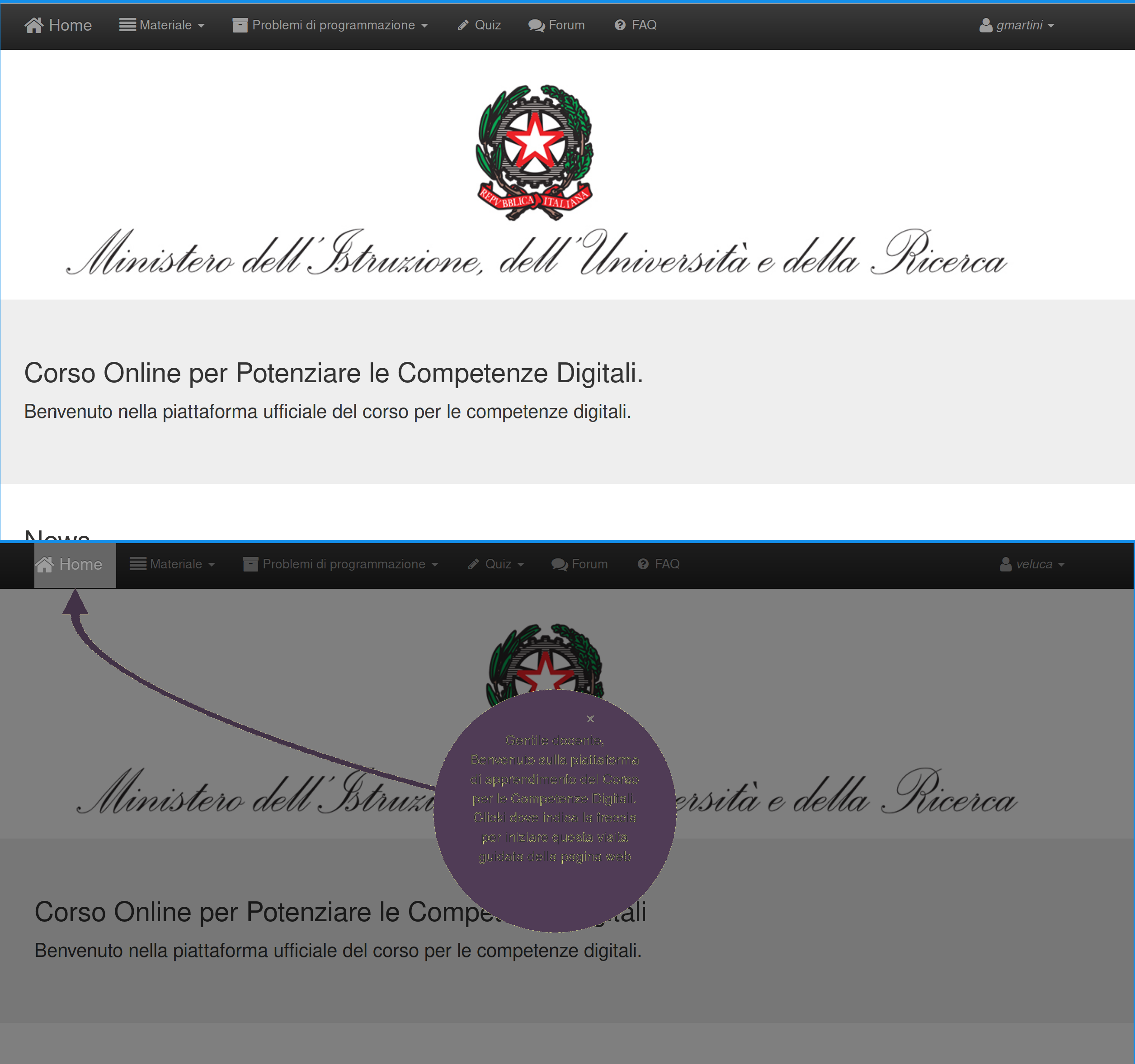
The two core features of TutorialGem are on the one hand related to the user experience of the final user
(the person who accesses the web page) and on the other hand for the use and consumption of the user programmer:
- Ad hoc tips positioning: In order not to hide the crucial elements of the web page, TutorialGem performs a geometric computation for choosing the dimension and the positions of the tooltip and the arrows.
- Easy DOM elements passing: TutorialGem function is called on an array, which elements are data structures containing a DOM element, the arrow starting position (chosen amongst null, top, bottom, left, right), the color of the animation, the color of the arrow, and the text of the tip.